网址导航黑色主题
设计要求
- 顶部导航栏设计
左侧为网站 Logo
右侧包含搜索框、主题切换按钮(日/夜间模式)和用户设置入口
搜索框支持实时搜索提示,快速定位网站
搜索框下方可展示搜索历史记录
- 主要分类导航区
采用网格布局展示各个分类
每个分类卡片包含:
分类图标(醒目且统一的设计风格)
分类名称
最近访问网站数量提示
支持拖拽排序功能
新建分类按钮位于最后一个位置
- 分类内容展示区
采用响应式布局,根据屏幕宽度自动调整列数
每个网站卡片包含:
网站图标
网站名称
最近访问时间
快捷操作按钮(收藏、编辑、删除)
支持列表/网格两种展示方式切换
支持按访问频率/时间排序
- 快捷功能区
固定在右侧或底部
显示最近访问的网站
用户自定义的快捷链接
支持快速添加新网站
- 底部信息区
分为左右两栏设计
左侧显示常见问题链接
右侧为用户反馈入口
包含简洁的页脚导航
- 交互特性
支持键盘快捷键操作
网站卡片鼠标悬停效果
平滑的动画过渡效果
操作后的状态反馈提示
- 自定义设置
支持分类的创建、编辑、删除
支持网站的添加、编辑、删除
支持布局方式的选择
支持主题颜色的自定义
- 响应式适配
桌面端:多列网格布局
平板端:适中列数的网格
移动端:单列瀑布流布局
自适应内容区域大小
第一款
图片展示

代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网址导航</title>
<link rel="stylesheet" href="https://www.guojiz.com/view/doc/public/css/all.min.css">
<script src="https://www.guojiz.com/view/doc/public/js/tailwindcss.js"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#6366f1',
secondary: '#4f46e5'
},
borderRadius: {
'none': '0px',
'sm': '4px',
DEFAULT: '8px',
'md': '12px',
'lg': '16px',
'xl': '20px',
'2xl': '24px',
'3xl': '32px',
'full': '9999px',
'button': '8px'
}
}
}
}
</script>
<style>
body {
min-height: 1024px;
background-color: #1a1b1e;
color: #e5e7eb;
}
.container {
width: 1440px;
margin: 0 auto;
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
.category-card {
transition: all 0.3s ease;
}
.category-card:hover {
transform: translateY(-4px);
}
.site-card {
transition: all 0.3s ease;
}
.site-card:hover {
transform: scale(1.02);
}
</style>
</head>
<body class="font-sans">
<div class="container px-8 py-6">
<header class="flex items-center justify-between mb-12">
<div class="flex items-center space-x-8">
<h1 class="text-3xl font-['Pacifico'] text-primary">logo</h1>
<div class="relative">
<input type="text" placeholder="搜索网站..." class="w-96 px-4 py-2 bg-gray-800 border-none !rounded-button text-sm text-gray-200 focus:outline-none focus:ring-2 focus:ring-primary">
<i class="fas fa-search absolute right-4 top-1/2 -translate-y-1/2 text-gray-400"></i>
</div>
</div>
<div class="flex items-center space-x-4">
<button class="p-2 bg-gray-800 !rounded-button hover:bg-gray-700">
<i class="fas fa-moon text-gray-400"></i>
</button>
<button class="p-2 bg-gray-800 !rounded-button hover:bg-gray-700">
<i class="fas fa-user text-gray-400"></i>
</button>
</div>
</header>
<main>
<section class="mb-12">
<h2 class="text-xl font-semibold mb-6">常用分类</h2>
<div class="grid grid-cols-6 gap-6">
<div class="category-card bg-gray-800 p-6 !rounded-lg">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-shopping-cart text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">购物网站</h3>
<p class="text-sm text-gray-400">12 个网站</p>
</div>
<div class="category-card bg-gray-800 p-6 !rounded-lg">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-video text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">视频媒体</h3>
<p class="text-sm text-gray-400">8 个网站</p>
</div>
<div class="category-card bg-gray-800 p-6 !rounded-lg">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-book text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">学习资源</h3>
<p class="text-sm text-gray-400">15 个网站</p>
</div>
<div class="category-card bg-gray-800 p-6 !rounded-lg">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-gamepad text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">游戏娱乐</h3>
<p class="text-sm text-gray-400">6 个网站</p>
</div>
<div class="category-card bg-gray-800 p-6 !rounded-lg">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-code text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">开发工具</h3>
<p class="text-sm text-gray-400">20 个网站</p>
</div>
<div class="category-card bg-gray-800 p-6 !rounded-lg cursor-pointer">
<div class="w-12 h-12 mb-4 bg-gray-700 !rounded-lg flex items-center justify-center">
<i class="fas fa-plus text-primary text-xl"></i>
</div>
<h3 class="font-medium mb-2">添加分类</h3>
<p class="text-sm text-gray-400">自定义分类</p>
</div>
</div>
</section>
<section class="mb-12">
<div class="flex items-center justify-between mb-6">
<h2 class="text-xl font-semibold">最近访问</h2>
<div class="flex items-center space-x-4">
<button class="px-4 py-2 bg-gray-800 !rounded-button hover:bg-gray-700 text-sm">
<i class="fas fa-th-large mr-2"></i>网格视图
</button>
<button class="px-4 py-2 bg-gray-800 !rounded-button hover:bg-gray-700 text-sm">
<i class="fas fa-sort mr-2"></i>排序
</button>
</div>
</div>
<div class="grid grid-cols-4 gap-6">
<div class="site-card bg-gray-800 p-4 !rounded-lg">
<div class="flex items-center mb-4">
<div class="w-10 h-10 bg-blue-600 !rounded-lg flex items-center justify-center mr-3">
<i class="fab fa-facebook-f text-white"></i>
</div>
<div>
<h3 class="font-medium">Facebook</h3>
<p class="text-xs text-gray-400">社交媒体</p>
</div>
</div>
<div class="flex items-center justify-between text-sm text-gray-400">
<span>10 分钟前</span>
<div class="flex items-center space-x-2">
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-star"></i>
</button>
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-ellipsis-h"></i>
</button>
</div>
</div>
</div>
<div class="site-card bg-gray-800 p-4 !rounded-lg">
<div class="flex items-center mb-4">
<div class="w-10 h-10 bg-red-600 !rounded-lg flex items-center justify-center mr-3">
<i class="fab fa-youtube text-white"></i>
</div>
<div>
<h3 class="font-medium">YouTube</h3>
<p class="text-xs text-gray-400">视频平台</p>
</div>
</div>
<div class="flex items-center justify-between text-sm text-gray-400">
<span>30 分钟前</span>
<div class="flex items-center space-x-2">
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-star"></i>
</button>
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-ellipsis-h"></i>
</button>
</div>
</div>
</div>
<div class="site-card bg-gray-800 p-4 !rounded-lg">
<div class="flex items-center mb-4">
<div class="w-10 h-10 bg-blue-400 !rounded-lg flex items-center justify-center mr-3">
<i class="fab fa-twitter text-white"></i>
</div>
<div>
<h3 class="font-medium">Twitter</h3>
<p class="text-xs text-gray-400">社交媒体</p>
</div>
</div>
<div class="flex items-center justify-between text-sm text-gray-400">
<span>1 小时前</span>
<div class="flex items-center space-x-2">
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-star"></i>
</button>
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-ellipsis-h"></i>
</button>
</div>
</div>
</div>
<div class="site-card bg-gray-800 p-4 !rounded-lg">
<div class="flex items-center mb-4">
<div class="w-10 h-10 bg-purple-600 !rounded-lg flex items-center justify-center mr-3">
<i class="fab fa-github text-white"></i>
</div>
<div>
<h3 class="font-medium">GitHub</h3>
<p class="text-xs text-gray-400">开发平台</p>
</div>
</div>
<div class="flex items-center justify-between text-sm text-gray-400">
<span>2 小时前</span>
<div class="flex items-center space-x-2">
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-star"></i>
</button>
<button class="p-1.5 hover:bg-gray-700 !rounded-button">
<i class="fas fa-ellipsis-h"></i>
</button>
</div>
</div>
</div>
</div>
</section>
<section>
<div class="flex items-center justify-between mb-6">
<h2 class="text-xl font-semibold">快捷访问</h2>
<button class="px-4 py-2 bg-primary !rounded-button hover:bg-secondary text-sm whitespace-nowrap">
<i class="fas fa-plus mr-2"></i>添加网站
</button>
</div>
<div class="grid grid-cols-6 gap-4">
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-blue-600 !rounded-lg flex items-center justify-center mb-2">
<i class="fab fa-chrome text-white text-xl"></i>
</div>
<span class="text-sm">谷歌</span>
</button>
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-green-600 !rounded-lg flex items-center justify-center mb-2">
<i class="fas fa-shopping-bag text-white text-xl"></i>
</div>
<span class="text-sm">淘宝</span>
</button>
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-red-600 !rounded-lg flex items-center justify-center mb-2">
<i class="fas fa-play text-white text-xl"></i>
</div>
<span class="text-sm">哔哩哔哩</span>
</button>
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-yellow-600 !rounded-lg flex items-center justify-center mb-2">
<i class="fas fa-music text-white text-xl"></i>
</div>
<span class="text-sm">网易云音乐</span>
</button>
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-purple-600 !rounded-lg flex items-center justify-center mb-2">
<i class="fas fa-book-open text-white text-xl"></i>
</div>
<span class="text-sm">知乎</span>
</button>
<button class="flex flex-col items-center justify-center p-4 bg-gray-800 !rounded-lg hover:bg-gray-700">
<div class="w-12 h-12 bg-blue-500 !rounded-lg flex items-center justify-center mb-2">
<i class="fas fa-plus text-white text-xl"></i>
</div>
<span class="text-sm">添加</span>
</button>
</div>
</section>
</main>
<footer class="mt-16 py-8 border-t border-gray-800">
<div class="grid grid-cols-2 gap-8">
<div>
<h3 class="text-lg font-medium mb-4">常见问题</h3>
<ul class="space-y-2 text-sm text-gray-400">
<li><a href="#" class="hover:text-primary">如何添加新的网站?</a></li>
<li><a href="#" class="hover:text-primary">如何管理我的收藏?</a></li>
<li><a href="#" class="hover:text-primary">如何自定义分类?</a></li>
<li><a href="#" class="hover:text-primary">数据如何同步?</a></li>
</ul>
</div>
<div>
<h3 class="text-lg font-medium mb-4">联系我们</h3>
<p class="text-sm text-gray-400 mb-4">如果您有任何问题或建议,请随时联系我们。</p>
<button class="px-4 py-2 bg-primary !rounded-button hover:bg-secondary text-sm whitespace-nowrap">
<i class="fas fa-envelope mr-2"></i>发送反馈
</button>
</div>
</div>
<div class="mt-8 pt-8 border-t border-gray-800 text-center text-sm text-gray-400">
<p>© 2025 网址导航. 保留所有权利.</p>
</div>
</footer>
</div>
</body>
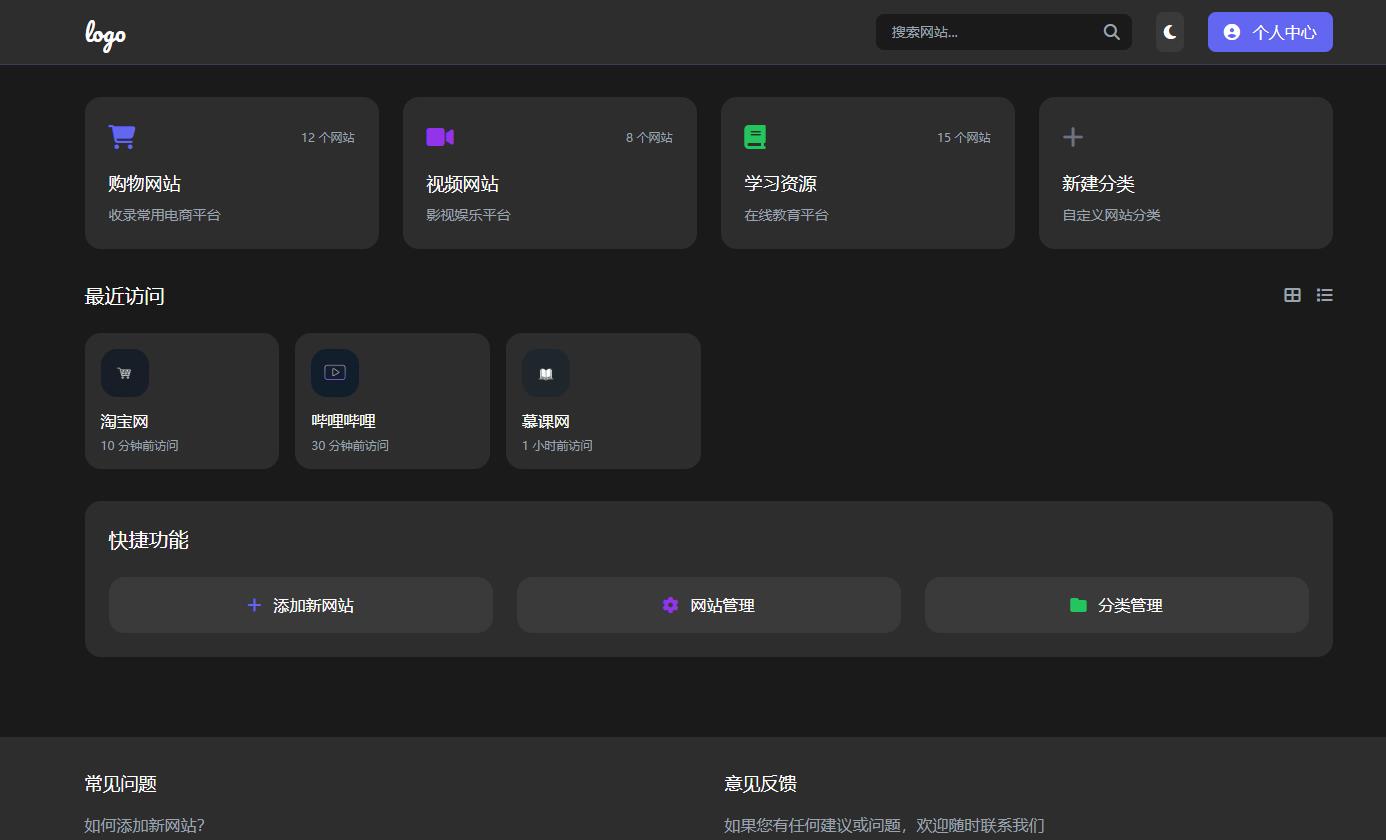
</html>第二款
截图

代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网址导航</title>
<link rel="stylesheet" href="https://www.guojiz.com/view/doc/public/css/all.min.css">
<script src="https://www.guojiz.com/view/doc/public/js/tailwindcss.js"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#6366f1',
secondary: '#9333ea'
},
borderRadius: {
'none': '0px',
'sm': '4px',
DEFAULT: '8px',
'md': '12px',
'lg': '16px',
'xl': '20px',
'2xl': '24px',
'3xl': '32px',
'full': '9999px',
'button': '8px'
}
}
}
}
</script>
<style>
body {
background-color: #1a1a1a;
color: #ffffff;
min-height: 1024px;
}
.search-input:focus {
outline: none;
}
.category-card:hover {
transform: translateY(-4px);
transition: all 0.3s ease;
}
.site-card:hover {
transform: scale(1.02);
transition: all 0.3s ease;
}
.custom-scrollbar::-webkit-scrollbar {
width: 6px;
}
.custom-scrollbar::-webkit-scrollbar-track {
background: #2d2d2d;
}
.custom-scrollbar::-webkit-scrollbar-thumb {
background: #4a4a4a;
border-radius: 3px;
}
</style>
</head>
<body>
<div class="min-h-screen">
<nav class="bg-[#2d2d2d] border-b border-gray-700">
<div class="max-w-7xl mx-auto px-4 h-16 flex items-center justify-between">
<div class="flex items-center space-x-4">
<span class="text-2xl font-['Pacifico'] text-white">logo</span>
</div>
<div class="flex items-center space-x-6">
<div class="relative">
<input type="text" placeholder="搜索网站..." class="search-input bg-[#1a1a1a] text-white px-4 py-2 w-64 !rounded-button border-none text-sm">
<i class="fas fa-search absolute right-3 top-1/2 -translate-y-1/2 text-gray-400"></i>
</div>
<button class="bg-[#3a3a3a] p-2 !rounded-button hover:bg-[#4a4a4a] whitespace-nowrap">
<i class="fas fa-moon text-white"></i>
</button>
<button class="bg-primary px-4 py-2 !rounded-button hover:bg-primary/90 whitespace-nowrap">
<i class="fas fa-user-circle mr-2"></i>
个人中心
</button>
</div>
</div>
</nav>
<main class="max-w-7xl mx-auto px-4 py-8">
<div class="grid grid-cols-4 gap-6 mb-8">
<div class="category-card bg-[#2d2d2d] p-6 rounded-lg cursor-pointer">
<div class="flex items-center justify-between mb-4">
<i class="fas fa-shopping-cart text-2xl text-primary"></i>
<span class="text-xs text-gray-400">12 个网站</span>
</div>
<h3 class="text-lg font-medium mb-2">购物网站</h3>
<p class="text-sm text-gray-400">收录常用电商平台</p>
</div>
<div class="category-card bg-[#2d2d2d] p-6 rounded-lg cursor-pointer">
<div class="flex items-center justify-between mb-4">
<i class="fas fa-video text-2xl text-secondary"></i>
<span class="text-xs text-gray-400">8 个网站</span>
</div>
<h3 class="text-lg font-medium mb-2">视频网站</h3>
<p class="text-sm text-gray-400">影视娱乐平台</p>
</div>
<div class="category-card bg-[#2d2d2d] p-6 rounded-lg cursor-pointer">
<div class="flex items-center justify-between mb-4">
<i class="fas fa-book text-2xl text-green-500"></i>
<span class="text-xs text-gray-400">15 个网站</span>
</div>
<h3 class="text-lg font-medium mb-2">学习资源</h3>
<p class="text-sm text-gray-400">在线教育平台</p>
</div>
<div class="category-card bg-[#2d2d2d] p-6 rounded-lg cursor-pointer">
<div class="flex items-center justify-between mb-4">
<i class="fas fa-plus text-2xl text-gray-500"></i>
</div>
<h3 class="text-lg font-medium mb-2">新建分类</h3>
<p class="text-sm text-gray-400">自定义网站分类</p>
</div>
</div>
<div class="mb-8">
<div class="flex items-center justify-between mb-6">
<h2 class="text-xl font-medium">最近访问</h2>
<div class="flex items-center space-x-4">
<button class="text-gray-400 hover:text-white">
<i class="fas fa-th-large"></i>
</button>
<button class="text-gray-400 hover:text-white">
<i class="fas fa-list"></i>
</button>
</div>
</div>
<div class="grid grid-cols-6 gap-4">
<div class="site-card bg-[#2d2d2d] p-4 rounded-lg">
<img src="https://ai-public.mastergo.com/ai/img_res/da26839e7160889b1e2f8450de92a419.jpg" class="w-12 h-12 rounded-lg mb-3">
<h4 class="font-medium mb-1">淘宝网</h4>
<p class="text-xs text-gray-400">10 分钟前访问</p>
</div>
<div class="site-card bg-[#2d2d2d] p-4 rounded-lg">
<img src="https://ai-public.mastergo.com/ai/img_res/1ec81a62f8d75b89e38c708ca622f91f.jpg" class="w-12 h-12 rounded-lg mb-3">
<h4 class="font-medium mb-1">哔哩哔哩</h4>
<p class="text-xs text-gray-400">30 分钟前访问</p>
</div>
<div class="site-card bg-[#2d2d2d] p-4 rounded-lg">
<img src="https://ai-public.mastergo.com/ai/img_res/8770fc04ce6a68cb2fd994b6f2cf940f.jpg" class="w-12 h-12 rounded-lg mb-3">
<h4 class="font-medium mb-1">慕课网</h4>
<p class="text-xs text-gray-400">1 小时前访问</p>
</div>
</div>
</div>
<div class="bg-[#2d2d2d] rounded-lg p-6">
<h2 class="text-xl font-medium mb-6">快捷功能</h2>
<div class="grid grid-cols-3 gap-6">
<button class="flex items-center justify-center space-x-3 bg-[#3a3a3a] p-4 rounded-lg hover:bg-[#4a4a4a] whitespace-nowrap">
<i class="fas fa-plus text-primary"></i>
<span>添加新网站</span>
</button>
<button class="flex items-center justify-center space-x-3 bg-[#3a3a3a] p-4 rounded-lg hover:bg-[#4a4a4a] whitespace-nowrap">
<i class="fas fa-cog text-secondary"></i>
<span>网站管理</span>
</button>
<button class="flex items-center justify-center space-x-3 bg-[#3a3a3a] p-4 rounded-lg hover:bg-[#4a4a4a] whitespace-nowrap">
<i class="fas fa-folder text-green-500"></i>
<span>分类管理</span>
</button>
</div>
</div>
</main>
<footer class="bg-[#2d2d2d] mt-12">
<div class="max-w-7xl mx-auto px-4 py-8">
<div class="grid grid-cols-2 gap-8">
<div>
<h3 class="text-lg font-medium mb-4">常见问题</h3>
<ul class="space-y-2 text-gray-400">
<li><a href="#" class="hover:text-white">如何添加新网站?</a></li>
<li><a href="#" class="hover:text-white">如何管理网站分类?</a></li>
<li><a href="#" class="hover:text-white">如何自定义布局?</a></li>
</ul>
</div>
<div>
<h3 class="text-lg font-medium mb-4">意见反馈</h3>
<p class="text-gray-400 mb-4">如果您有任何建议或问题,欢迎随时联系我们</p>
<button class="bg-primary px-4 py-2 !rounded-button hover:bg-primary/90 whitespace-nowrap">
<i class="fas fa-paper-plane mr-2"></i>
提交反馈
</button>
</div>
</div>
<div class="border-t border-gray-700 mt-8 pt-8 text-center text-gray-400">
<p>© 2025 网址导航. 保留所有权利</p>
</div>
</div>
</footer>
</div>
</body>
</html>